做aff有时候需要用到不少工具,主打就是一个全能型人才,上次懒总总结了一些工具合集,请看:一些affiliate用到的工具合集 (信息+邮箱+短信)
这篇文章我们继续说一些可能需要用到的工具合集,请查看此专题页面:Affiliate Marketing 所需的工具合集
一,animate.css
是一个强大的 CSS 动画库,它提供了一系列预定义的 CSS 动画,可以轻松地添加到你的项目中。以下是 animate.css 的基本用法:
- 引入 animate.css 文件:你可以通过 CDN 或者 npm 安装来引入 animate.css。
- 添加基础 class:给你想要添加动画的元素添加 animated 类。
- 添加动画 class:根据你想要的动画效果,给元素添加相应的动画类,如 bounce,flash,pulse 等。
- 无限动画:如果你想要元素无限次地执行动画,只需添加 infinite 类即可。
- 此外,你还可以使用 JavaScript 来控制动画的开始和结束,或者动态地添加和删除动画。
总的来说,animate.css 是一个非常实用的库,它可以帮助你快速地为你的网站或应用添加吸引人的动画效果。
Animate.Css地址:点我跳转

animate.css 一个强大的 CSS 动画库
二,SweetAlert2
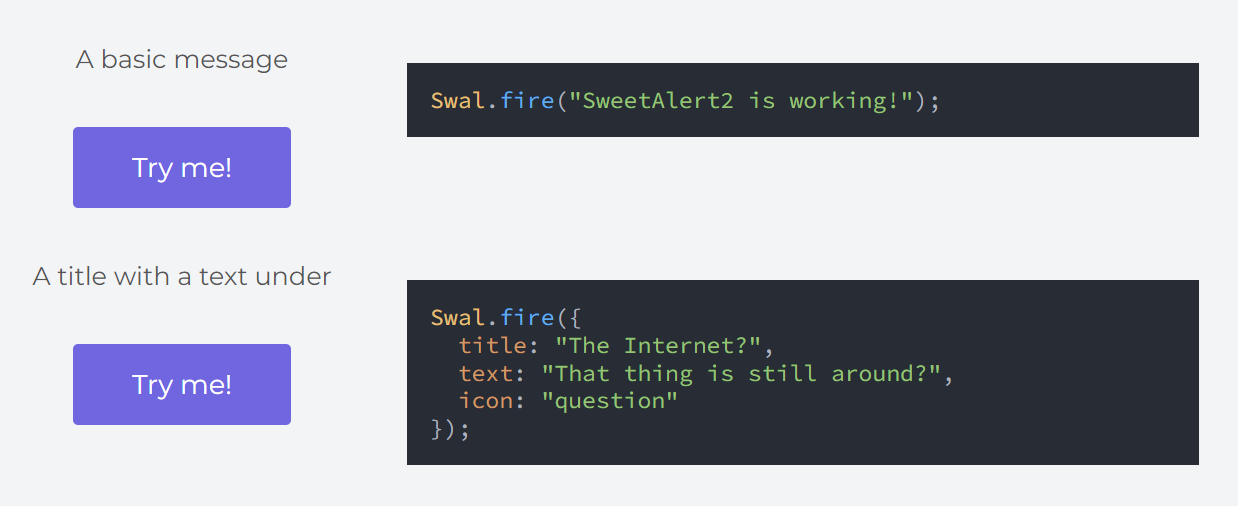
SweetAlert2 是一个强大的 JavaScript 弹出框插件,它提供了美观,响应迅速,可自定义且易于访问(WAI-ARIA)的替代产品。以下是 SweetAlert2 的基本用法:
- 安装:你可以通过 npm 或者 bower 来安装 SweetAlert2。例如,使用 npm 安装的命令是 npm install sweetalert2。
- 引入文件:在页面中引入 sweetalert2.min.css 和 sweetalert2.min.js 文件。为了兼容 IE 浏览器,还需要引入 promise.min.js 文件。
- 基本使用:最基本的使用方法是通过 swal() 来弹出一个对话框。例如,swal(‘Hello world!’)。
- 带情景模式的对话框:如果要弹出一个带情景模式的对话框,可以在的第二个参数中设置。例如,swal(‘Oops…’, ‘Something went wrong!’, ‘error’)。
- 处理用户交互:你可以通过下面的方法来处理对话框的用户交互。例如,确认删除一个文件的对话框。
JavaScript
swal({
title: 'Are you sure?',
text: 'You will not be able to recover this imaginary file!',
type: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, keep it',
}).then((isConfirm) => {
if (isConfirm.value) {
swal('Deleted!', 'Your imaginary file has been deleted.', 'success');
} else if (isConfirm.dismiss === Swal.DismissReason.cancel) {
swal('Cancelled', 'Your imaginary file is safe :)', 'error');
}
});
AI 生成的代码。仔细查看和使用。总的来说,SweetAlert2 是一个非常实用的库,它可以帮助你快速地为你的网站或应用添加吸引人的弹出框效果。
SweetAlert2地址:点我跳转

SweetAlert2 一个强大的 JavaScript 弹出框插件
三,Swiped
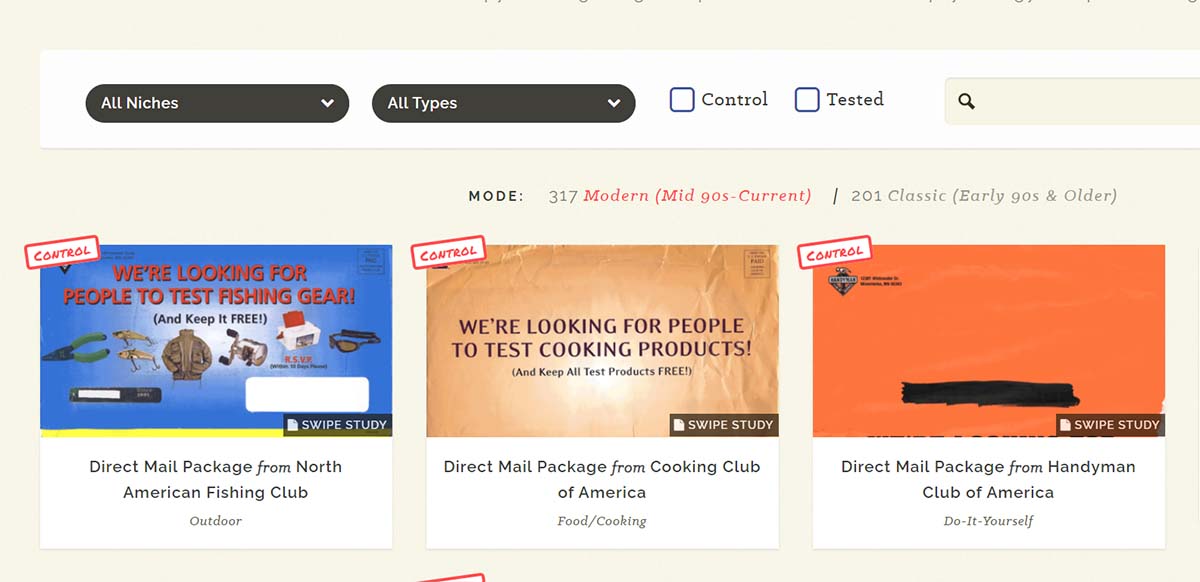
Swiped是一个专门为营销人员,文案撰写人员和精明的商业思维者提供的资源,他们希望为下一个大型促销活动或营销活动寻找有利可图的灵感。
- 目标:Swiped.co 的目标是通过解构伟大的营销和文案撰写示例,让你理解使人们购买的秘密酱料是什么。
- 特点:Swiped.co 提供了大量的营销和稀有文案撰写示例的分析收集。每周,你将收到新的 “Swipe Studies”,分析成功的促销。
- 内容:Swiped.co 分享的示例将帮助你在营销中更有效,重点关注诸如说服元素,引人入胜的文案撰写和伟大的营销策略等内容。
- 社区:Swiped.co 已经获得了非常知名的营销人员的支持,并计划使这个网站成为营销分析和灵感的“官方地点”。
总的来说,Swiped.co 是一个非常实用的网站,它可以帮助你快速地为你的网站或应用添加吸引人的营销策略。
Swiped地址:点我跳转

swiped 广告采集
四,ThemeForest
- TF是 Envato 市场的一部分,它是一个在线市场,专门出售为网站设计的主题。产品种类:ThemeForest 提供各种类型的网站主题,包括 WordPress,HTML,Magento,Shopify,Joomla,Drupal 等。
- 质量保证:所有在 ThemeForest 上销售的主题都经过严格的质量检查,以确保它们的质量和安全性。
- 定价:ThemeForest 上的主题价格各不相同,取决于主题的复杂性,质量和使用的技术。
- 支持:购买 ThemeForest 主题的用户通常可以获得一定期限的免费支持,以帮助他们设置和管理他们的主题。
总的来说,ThemeForest 是一个非常实用的网站,它可以帮助你快速地为你的网站或应用添加吸引人的主题。
ThemeForest地址:点我跳转
五,PageSpeed Insights
是由 Google 官方提供的一款免费工具,用于评估网站的性能并提供改进建议。以下是一些详细信息:
- 速度得分:PageSpeed Insights 会整合 Chrome 用户体验报告 (CrUX) 中的数据,以显示网页的实际性能数据。PSI 会报告两项指标,即首次内容绘制 (FCP) 和文档内容加载 (DCL)。该工具会将每项指标(FCP 或 DCL)的中间值与通过 CrUX 报告监控的所有网页的数据进行比较,并根据每项指标在分布图中所处的位置为其指定一个类别:快、中等、慢。
- 优化程度得分:PageSpeed Insights 会评估相应网页对常用的性能优化最佳做法的遵循情况,并计算出一个得分(分值介于 0 到 100 之间)来估算相应网页的性能优化空间。它评估的是相应网页是否可以从以下两个方面提升性能:首屏加载时间和完整网页加载时间。
- 优化建议:此部分会列出可应用于相应网页的最佳做法。这些建议可以帮助您发现潜在的性能瓶颈,改进加载速度,从而提升用户体验。
总的来说,PageSpeed Insights 是一个非常实用的工具,它可以帮助你快速地为你的网站或应用添加吸引人的性能优化策略。
PageSpeed Insights地址:点我跳转

PageSpeed Insight 评估网站的性能





 Affiliate Marketing 工具合集
Affiliate Marketing 工具合集 Ai 实战营销案例
Ai 实战营销案例 Clickbank Marketing
Clickbank Marketing 懒总分享的一些副业
懒总分享的一些副业 详解实战营销案例合集
详解实战营销案例合集